
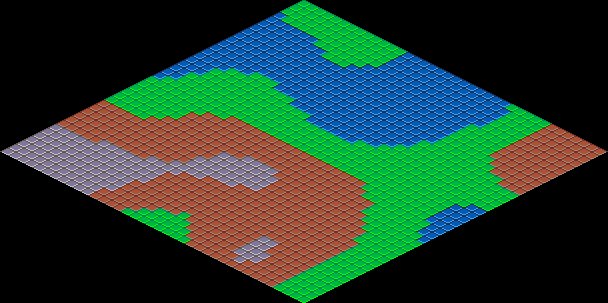
Pseudo isometric map and minimap with Perlin noise and ct.js
Hi there!
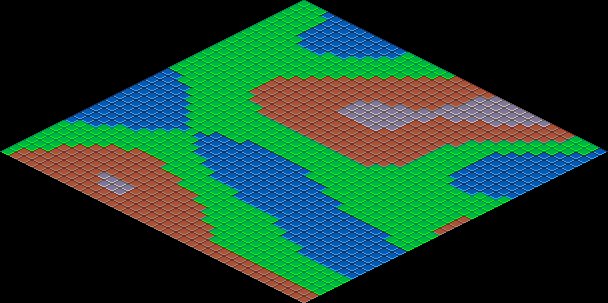
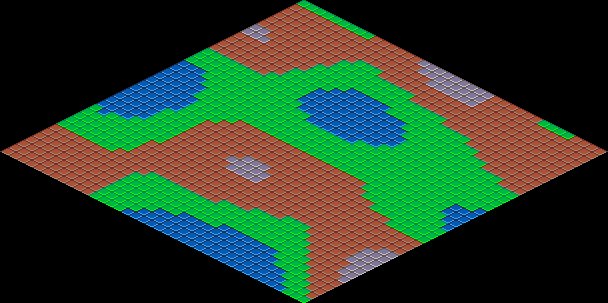
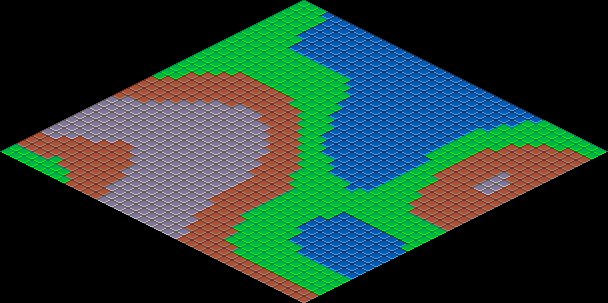
Here is a new map example made with ct.js, a modern, free, open-source and solid javascript 2D game engine.
This time, I used Perlin/Simplex noise generation and a pseudo isometric view.
You can read the post here:
https://im-a-ctjs-gamedev.netlify.app/perlin-map-and-minimap
On Itchio, you can download the source code, test the example in your browser and infinitely click on the map to generate a new one. ^^
Feel free to ask questions here or on the ct.js Discord / forum.
Have a good gamedev!
| Status | Released |
| Category | Other |
| Platforms | HTML5 |
| Author | Thomas |
| Made with | ct.js |
| Tags | ctjs, Isometric, javascript, Procedural Generation, sourcecode |
| Average session | A few seconds |
| Inputs | Mouse |
| Links | Blog |
Download
Download
perlin-map-and-minimap_source.zip 12 kB

Comments
Log in with itch.io to leave a comment.
this is nice. but how does it work?
Thanks!
Well, you can read the post here:
https://im-a-ctjs-gamedev.netlify.app/perlin-map-and-minimap
You can download the source on itchio.
To open the project, you'll have to download ct.js:
https://ctjs.rocks/
If you have more specific questions, let me know. : )
ok